HEADLINER LABS
SAAS PRODUCT DESIGN
Full time on-site role
TOOLS USED
My Role: Digital Product Designer
Introduction
Headliner Labs is a marketing technology company that utilizes on-site chatbot experiences to drive users to their goals while creating the experience of “chatting” with their favorite brands. Enterprise companies use this technology to capture users information and on-site behaviors to later retarget these users, and market their favorite products.
The Challenge:
Users of Headliner Labs analytics portal were sending in requests to add additional features as well as include clearer analytics reporting.
How might we create a platform for users that not only offers the critical decision making analytics to them, but also communicates value to the user.
THE PROCESS
Along with 2 developers, the COO, and the CTO, I introduced the double diamond design process to the team and briefed them on the different phases we would work through.
In the initial discovery phase, our team would meet with 5 users per interview or test. 3 of the users were power users and the other 2 would be users who have never seen the Headliner Labs platform. These users came from agencies and companies that we had a business relationship with currently.
Once we had actionable data from interviews and usability tests, we then began to define user goals. Through the development of affinity maps, user journeys, and personas we began to nail down our insights into clearly defined user goals.
Moving into the design phase all members of the team were invited to synthesize these insights into designs through a design studio, feature prioritization, MoSCoW map, and competitive analysis. Upon completion, sketches were used as a starting point to develop a lo-fi prototype to be used for usability testing.
Insights were pulled from the usability test to define what was working and what was not. Those insights were then implemented into a Mid-fi prototype that was then run again through usability testing, synthesizing that data, iterating on the prototype, and raising the fidelity once more to a hi-fi prototype.
PHASE 1: DISCOVER
GOALS
Understand our users wants and needs from our portal site.
Understand what is truly working and what is not.
Highlight the features that are most used by our users.
Define what success looks like for our users.
Interview key stakeholder’s to better understand expectations.
TOOLS USED
Screeners & stakeholder/user interviews
Feature Analysis
Competitive analysis
Affinity Mapping
On-site audit of current experience
PHASE 3: DESIGN
GOALS
Understand if our new design was an improvement.
Iterate on our design following usability tests and then bring up the fidelity to mid-fidelity to test with users again.
Meet with internal stakeholders to present designs.
TOOLS USED
Usability tests
Mid-fidelity prototype
DESIGN
Home Page
Requirements:
Display relevant analytics to marketing users.
Offer easy accessibility to campaigns and the messages of those campaigns.
Communicate the value of the platform to users via performance and revenue results.
Offer users easy navigational elements to quickly find what they are looking for.
PHASE 2: DEFINE
GOALS
Understand what our users actually wanted us to build.
Facilitate a design studio with different teams internally.
Create a low fidelity prototype to test.
TOOLS USED
Sketching/Rapid Prototyping
Understand what was working for users on competitor platforms.
Affinity Mapping
Wireframes
App maps
Low-fidelity prototype
PHASE 4: DELIVER
GOALS
Prototype and test high-fidelity mockup.
Create research doc to support design decisions.
Prepare style guide and place all digital assets into Zeplin.
TOOLS USED
Stakeholder presentations
Hold final stakeholder presentation for approval.
Slack
InVision
Stakeholder meetings
Campaign Manager
Requirements:
Provide users high level analytical data.
Make editing campaigns easy.
Allow users to easily compare campaign performance.
Messaging Cadence Editor
Requirements:
Offer users easily accessible editing of their campaign messages.
Display individual messages performance for comparison.
Edit and prioritize messages.
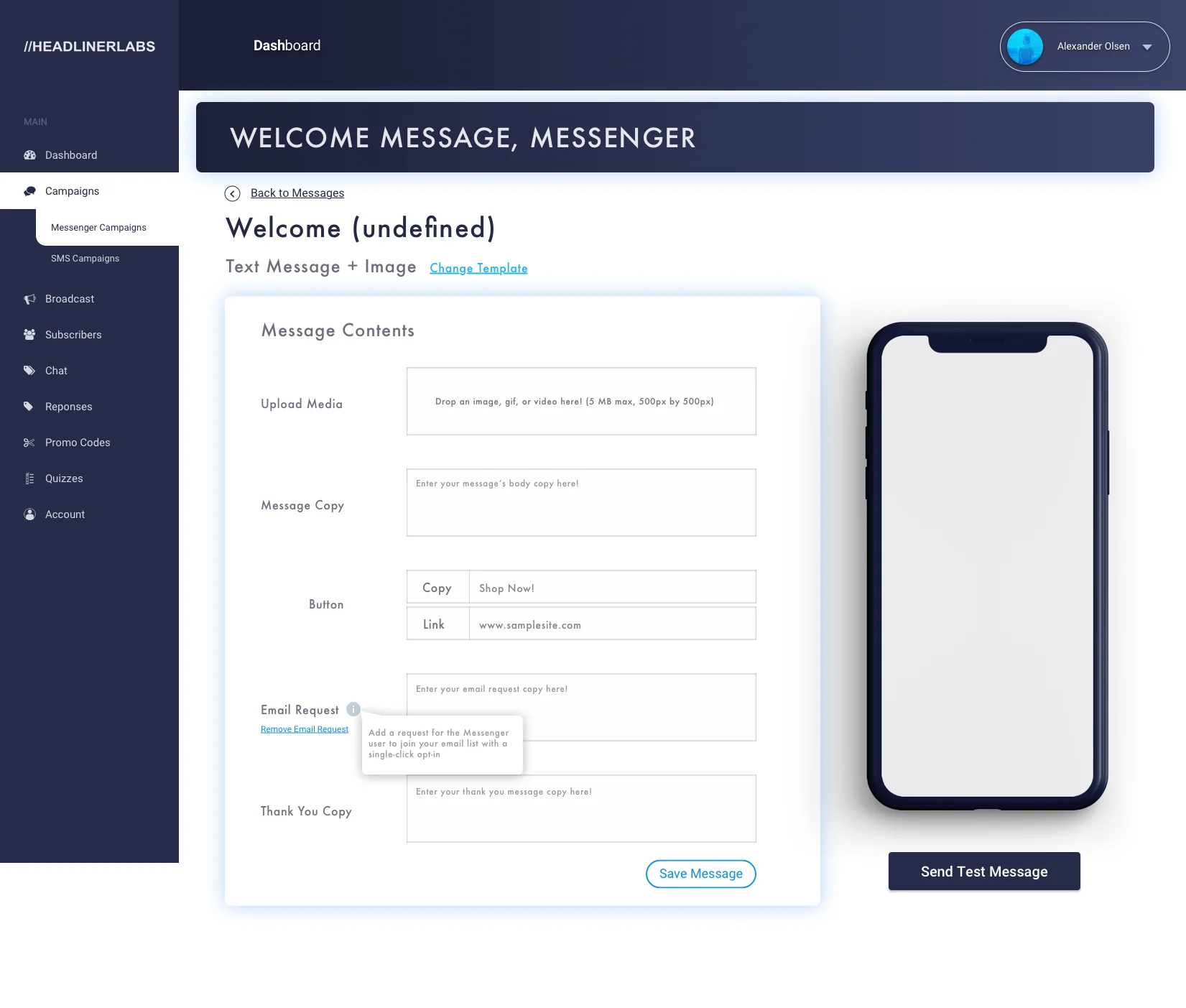
Message Editor
Requirements:
Show users a mock of their message.
Allow users to easily edit their messaging to tailor to users.
Add filters to send more relevant messages to users.